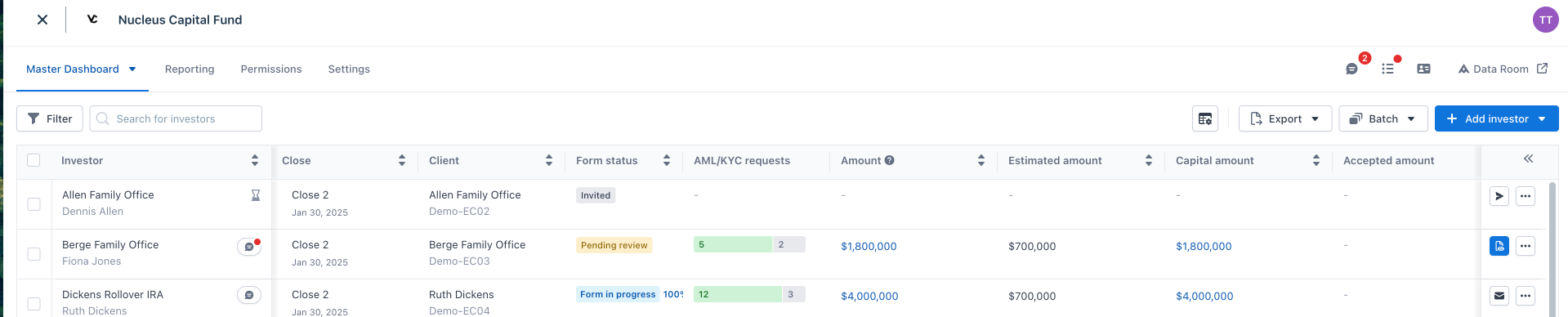
Dashboard data
Query and update data on the Master dashboard via APIs.
All information listed on the Master dashboard is available via GraphQL APIs. The query might be different depending on the type of column. In this document, we will go through all GraphQL queries for getting dashboard data.

Dashboard columns are categorized into 3 groups.
- Workflow data
- Form data
- Custom
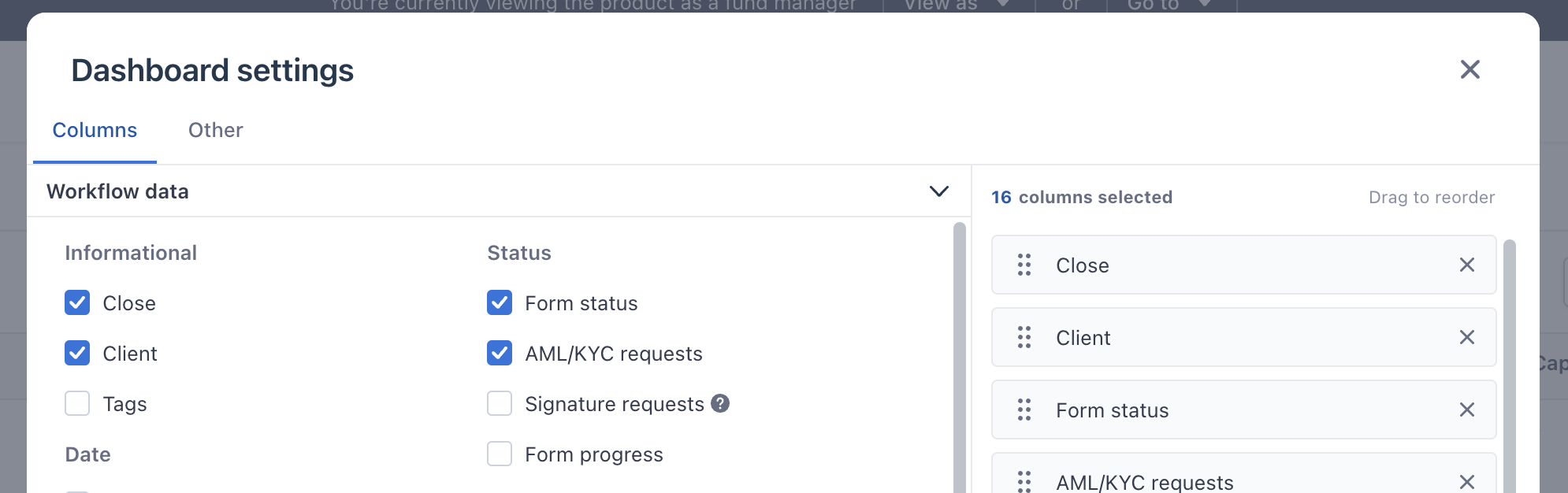
To know which columns belong to which categories, please go to Dashboard settings.

Workflow data
These columns display the data field of the Order object in GraphQL. You can explore our GraphQL schema to find the related fields. For example, to get Close you can use the following query:
query {
getOrder(id: "ORDER-ID") {
close {
id
name
targetDate
}
}
}Not all workflow data columns can be updated via API. At the moment, you can update Close and Tags. Please check the update Order API .
Form data
The form data column tracks the investor input in the Subscription form. These tracked form values are under the Order.formvalues field. Each entry will have an aliaswhich is our internal ID of the form data column and a valuerepresents the text value. The alias might not be the same as the dashboard column name. If you having trouble finding the related alias, please contact our support.

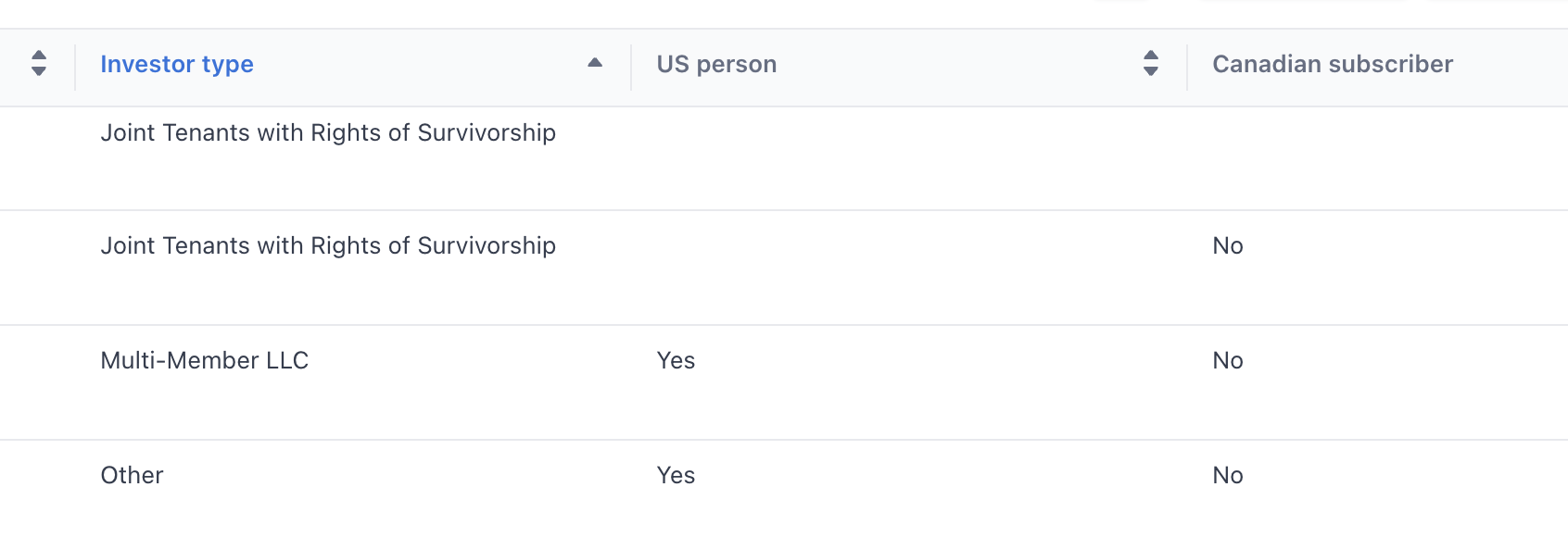
For example, to get form data values of these 3 columns, you can use this query:
query {
getOrder(id: "ORDER-ID") {
formValues(first: 100) {
alias
value
}
}
}The sample response looks like this:
{
"data": {
"getOrder": {
"formValues": [
{
"alias": "investor_type",
"value": "Multi-Member LLC"
},
{
"alias": "us_person",
"value": "Yes"
},
{
"alias": "Canadian subscriber",
"value": "No"
}
]
}
}
}All form data columns are read-only.
Custom data
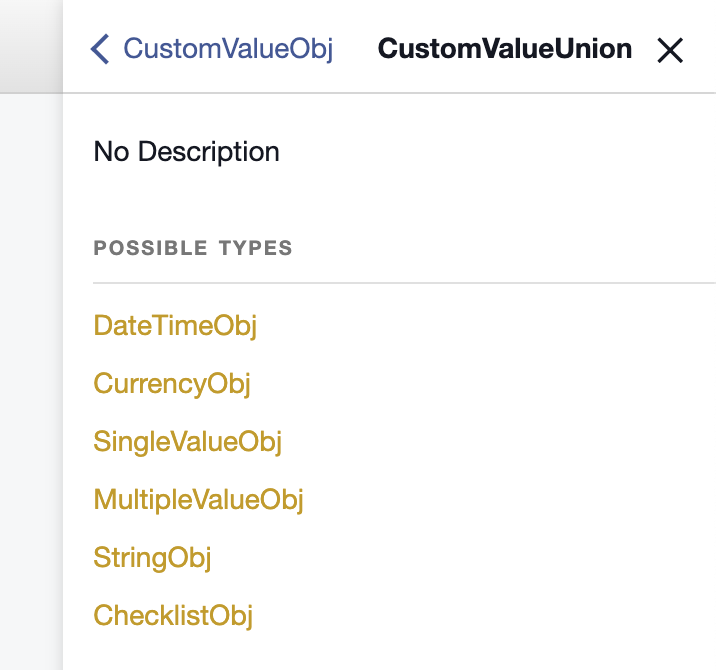
Custom data column helps track additional data in different formats, such as text, date, or array of predefined text values. Underlining, they are represented by a GraphQL Union type. The best way to explore this data type is to go to our playground and check the side panel document.


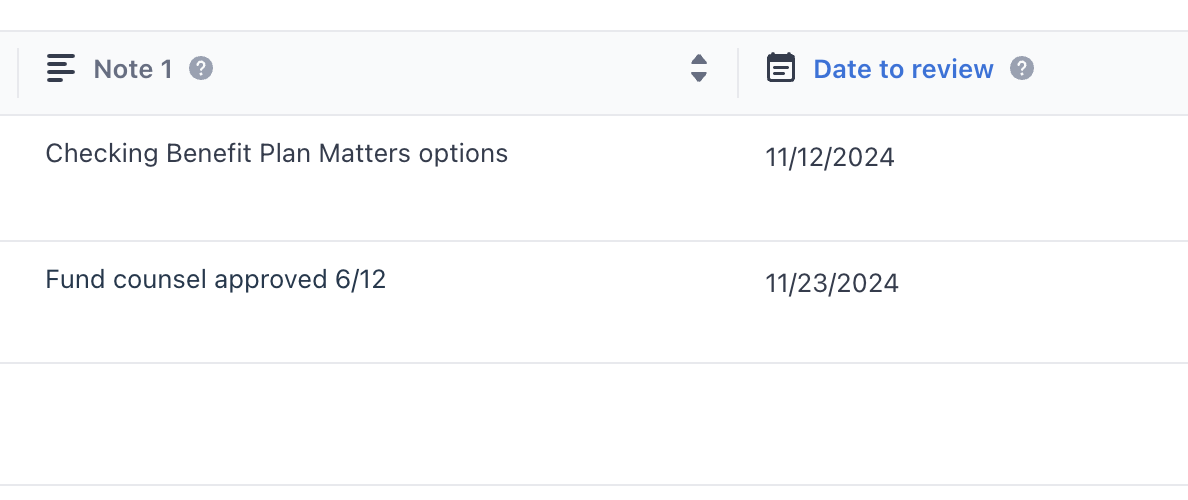
For example, given the Note column and a Date column as above, we can use a query like below to get the data.
{
getOrder(id: "ORDER-ID") {
customData(first: 10) {
columnName
customValue {
customValue {
... on StringObj {
stringValue
}
... on DateTimeObj {
datetimeValue
}
}
}
}
}
}Sample response:
{
"data": {
"getOrder": {
"customData": [
{
"columnName": "Note 1",
"stringValue": "Checking Benefit Plan Matters options"
},
{
"columnName": "Date to review",
"datetimeValue": "2024-04-12T23:20:50.52Z"
}
]
}
}
}Order metadata
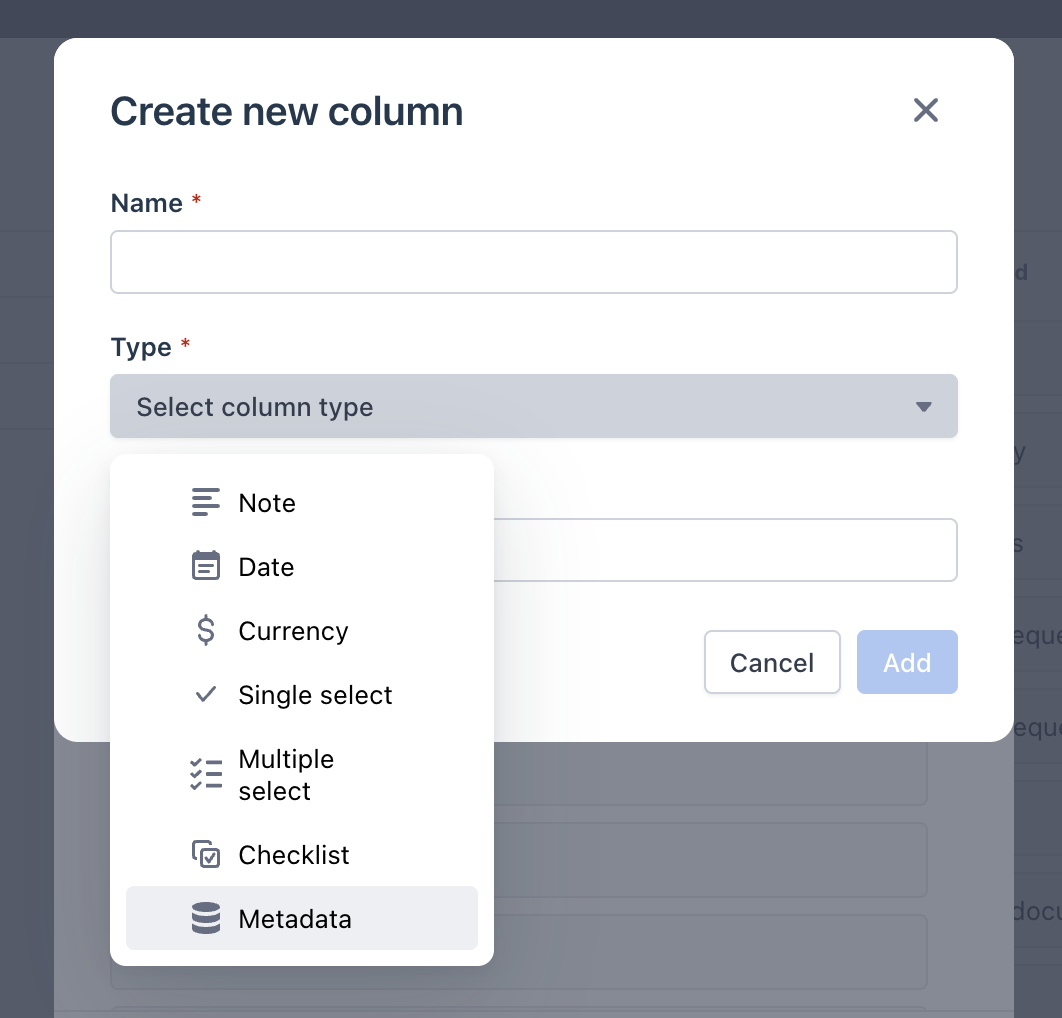
You can attach some key-value info, called metadata, to the order object via the Invitation API or the Update order API. The metadata field can be tracked on the Master dashboard as a special type of Custom column.
When creating a new column for tracking metadata, the column name is the key. For example, if you are tracking a metadata field named Opportunity-ID, please set the column name exactly like that (case sensitive).

Unlike the other types of custom data, there is a dedicated field inside the Order object for the metadata. The sample query is as below:
{
getOrder(id: "ORDER-ID") {
metadata(first: 10) {
fieldName
value
}
}
}Sample response:
{
"data": {
"getOrder": {
"metadata": [
{
"fieldName": "OpportunityID",
"value": "ID-1000001"
},
{
"fieldName": "PartnerID",
"value": "PID-1000001"
}
]
}
}
}Updated 5 months ago